반응형

Apps Script로 간단한 웹페이지를 생성 할 수 있다. 이 웹페이지에서 Bigquery, Database, Google sheets로 데이터를 입력(입력)할 수 있다.
Simple Trigger인 doGet()를 이용한다.
function doGet(e) {
return HtmlService.createTemplateFromFile("form").evaluate()
.setTitle("WebApp Form Toggle-Show-Hide Password")
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
위 코드는 별도의 HTML 페이지를 생성하여, 해당 페이지를 호출하는 방식이다.

<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row frame">
<h5 class="mt-4 text-center">WEBAPP FORM SERIES</h5>
<h6 class="mb-4 text-center">Apps Script 웹엡 테스트</h6>
<!-- create form element here -->
<div class="form-group mb-4 box">
<input type="text" class="form-control inp mb-3" id="input1" placeholder="입력" autocomplete="off">
</div>
<!-- create form until element here -->
<div class="form-group mt-4 mb-4 text-center">
<button type="button" class="btn btn-info" onclick="whenButtonClicked()">submit</button>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js" integrity="sha384-SR1sx49pcuLnqZUnnPwx6FCym0wLsk5JZuNx2bPPENzswTNFaQU1RDvt3wT4gWFG" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js" integrity="sha384-j0CNLUeiqtyaRmlzUHCPZ+Gy5fQu0dQ6eZ/xAww941Ai1SxSY+0EQqNXNE6DZiVc" crossorigin="anonymous"></script>
</body>
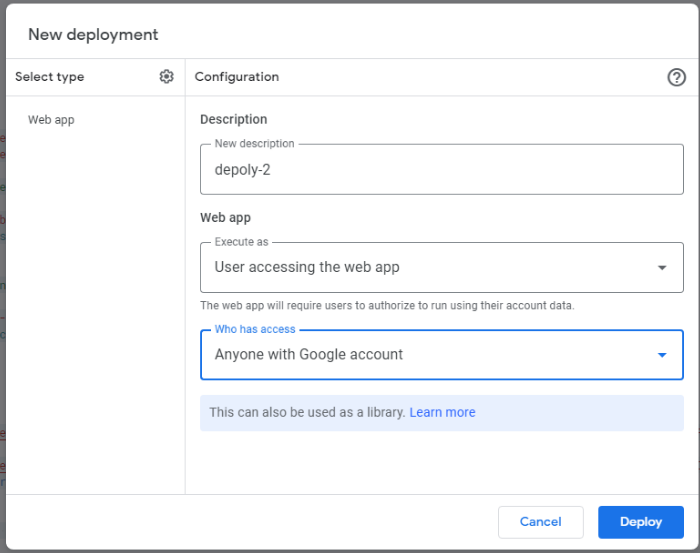
</html>Deploy를 이용해 배포를 진행한다.
[Test deployments]를 이용해 정상적인 동작을 확인하고 deploy를 진행한다.



생성된 URL로 접속해본다.

이번엔 HTML 을 string 형태로 호출해본다.
function doGet(e) {
var htmlString = "<html><body><b>Webapp HTML test</b><br />테스트 입니다.</body></html>";
return HtmlService.createHtmlOutput(htmlString)
.setTitle("WebApp Form Toggle-Show-Hide Password")
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}

html 페이지를 별도로 작성하는건 안해봤지만,
gs안에서 html을 생성하여 작성하는건 BQ나 sheet로 데이터를 쉽게 전달할 수 있을것이다.
반응형
'GCP > Apps Script' 카테고리의 다른 글
| Apps Script로 Google Sheets에서 보고서 양식의 조회저장 기능 구현 (0) | 2022.10.11 |
|---|---|
| Apps Script로 JDBC를 이용해 Oracle 데이터 가져오기 (0) | 2022.09.19 |
| Apps Script로 Google Sheets에서 Date 정보 가공하기 (0) | 2022.09.16 |
| Apps Script로 Google Sheets의 마스터성 데이터 관리하기 (1) | 2022.09.07 |
| Apps Script의 trigger 사용기와 활용 예시 (1) | 2022.09.07 |