반응형

Power Apps를 이용해 Azure Blob Storage를 연결했다.
이제 Power Apps 에서 파일 업로드를 해본다.
근데 컴포넌트에서 아무리 찾아도 file upload 를 못찾겟다....
그래서 아래와 같은 방법으로 진행했다.
Reference
Power Apps File Upload
Das ist die englische Version des Artikels. Die deutsche Version findet ihr hier: In this article I summarize my experiences and network research on the subject of file uploads in Power Apps Canvas…
stefanriedel.wordpress.com
3. File Upload Template
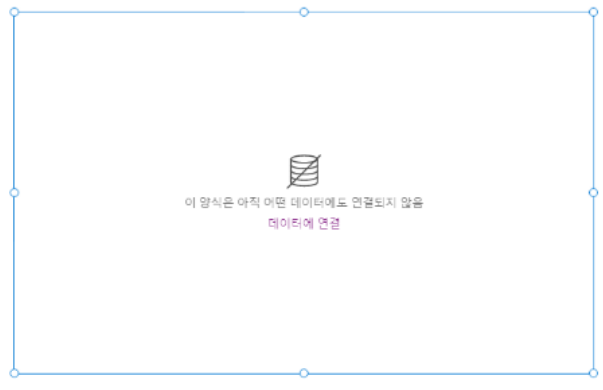
3.1. Form 생성

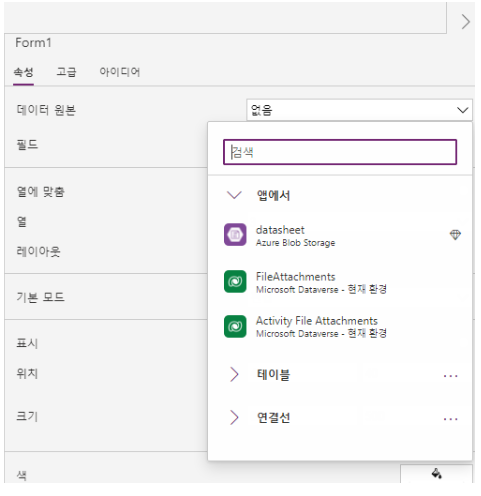
3.2. Activity File Attachments 연결
[데이터 원본] → [Activity File Attachments]

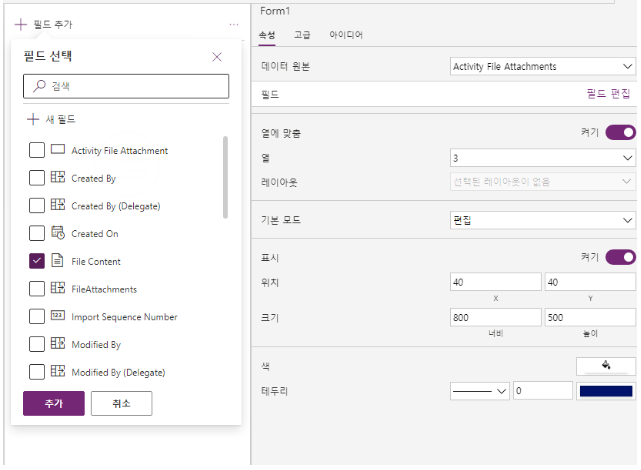
3.3. File Content 필드 추가
[필드] → [필드 편집] → [필드 추가] → [File Content]


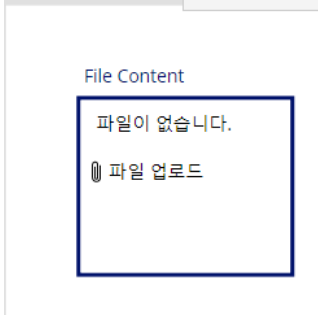
해당 컴포넌트를 사용할 Screen에 복사,붙여 넣기 하여 사용
3.4 Component 고급 설정 값 변경
복사 붙여넣기 후 에러메세지 발생. 정상 작동을 위한 설정 값 변경
- 고급
- Items =
- Tooltip = ""
- DisplayMode = "DisplayMode.Edit"
4. 등록 버튼 이벤트 추가
파일 업로드를 위한 버튼 이벤트 추가
ForAll(NewUploadAtt.Attachments
, AzureBlobStorage.CreateFile(
"test" # 디렉토리
, Concatenate(Text(Now(), "yyyymmddhhmmss"), "_", ThisRecord.Name) # 파일명
, ThisRecord.Value) # 파일
);
Reset(NewUploadAtt); # 업로드 폼 초기화

반응형
'Azure' 카테고리의 다른 글
| Azure Cognitive Service의 Form Recognizer 사용해 보기 (0) | 2023.06.23 |
|---|---|
| Power Apps와 Power Automate를 이용해 Azure Blob Storage의 PDF파일 Viewer로 보여주기 (1) | 2022.09.29 |
| Power Apps를 이용해 Azure Blob Storage 에 연결하기 (0) | 2022.09.29 |
| Azure Oracle Database(19c) 생성 후 Azure Data Factory(ADF) 연결 (1) | 2022.09.14 |
| Azure Data Factory(ADF) self-hosted setting + node 구성 (0) | 2022.09.13 |