반응형

Apps Script를 이용해,
Google Sheets에서 chart를 생성해본다.
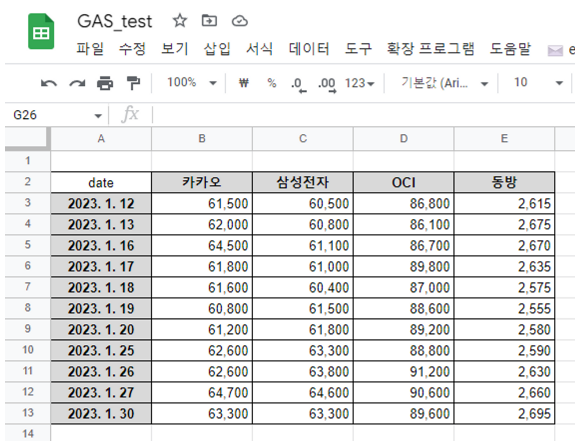
아래와 같은 표가 있다.

SpreadSheetApp의 newChart() 함수를 이용한다.
chart라는 변수에 생성할 chart를 담아주고,
insertChart 에서 chart를 build해준다.
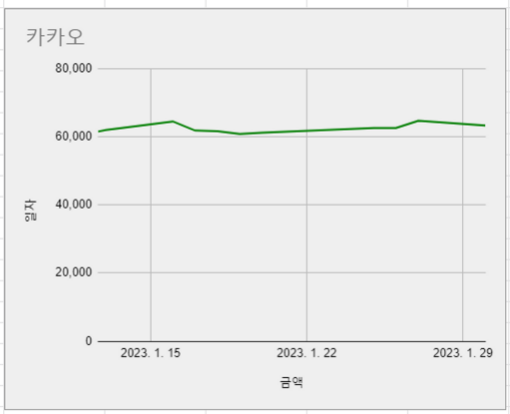
한줄짜리 라인차트 생성
function makeSingleLineChart() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("차트_테스트");
const range = sheet.getRange("A2:B13");
const chart = sheet.newChart().setChartType(Charts.ChartType.LINE)
.addRange(range)
.setNumHeaders(1)
.setPosition(2,7,0,0)
.setOption('title','카카오')
.setOption('height',400)
.setOption('width',500)
.setOption('backgroundColor.fill', '#efefef')
.setOption('hAxis', { title: '금액' })
.setOption('vAxis', { title: '일자' })
.setOption('series',[{'color':'green'}]);
sheet.insertChart(chart.build());
}

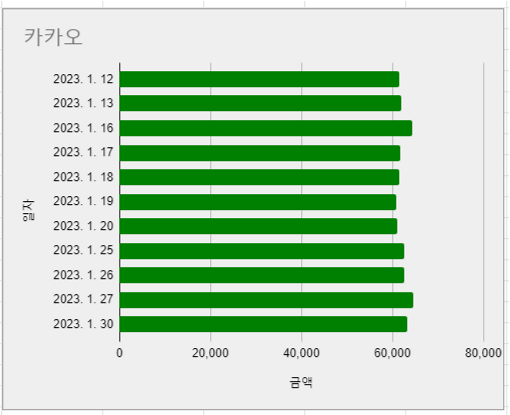
한줄짜리 바차트 생성
function makeSingleLBarChart() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("차트_테스트");
const range = sheet.getRange("A2:B13");
const chart = sheet.newChart().setChartType(Charts.ChartType.BAR)
.addRange(range)
.setNumHeaders(1)
.setPosition(2,7,0,0)
.setOption('title','카카오')
.setOption('height',400)
.setOption('width',500)
.setOption('backgroundColor.fill', '#efefef')
.setOption('hAxis', { title: '금액' })
.setOption('vAxis', { title: '일자' })
.setOption('series',[{'color':'green'}]);
sheet.insertChart(chart.build());
}

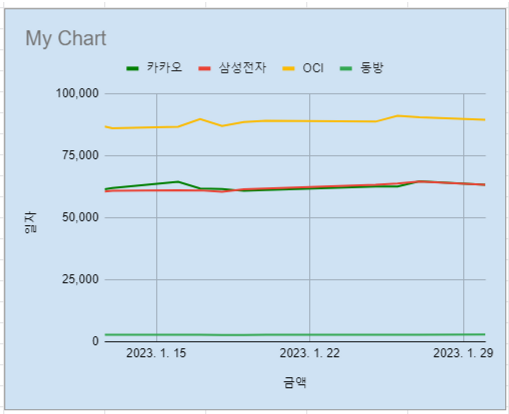
여러줄 라인차트 생성
function makeMultiLineChart() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("차트_테스트");
const range = sheet.getRange("A2:E13");
const chart = sheet.newChart().asLineChart()
.addRange(range)
.setNumHeaders(1)
.setPosition(2,12,0,0)
.setOption('title','My Chart')
.setOption('height',400)
.setOption('width',500)
.setOption('backgroundColor.fill', '#cfe2f3')
.setOption('hAxis', { title: '금액' })
.setOption('vAxis', { title: '일자' })
.setOption('series',[{'color':'green'}]);
sheet.insertChart(chart.build());
}

사용 할 수 있는 차트 종류는 아래와 같다.
| 속성 | 유형 | 설명 |
| TIMELINE | Enum | 타임라인 차트 |
| AREA | Enum | 영역 차트 |
| BAR | Enum | 막대 그래프 |
| BUBBLE | Enum | 풍선형 차트 |
| CANDLESTICK | Enum | 원통형 차트 |
| COLUMN | Enum | 열 차트 |
| COMBO | Enum | 콤보 차트 |
| GAUGE | Enum | 게이지 차트 |
| GEO | Enum | 지역 차트 |
| HISTOGRAM | Enum | 히스토그램 |
| RADAR | Enum | 방사형 차트 |
| LINE | Enum | 선 차트 |
| ORG | Enum | 조직도 |
| PIE | Enum | 원형 차트 |
| SCATTER | Enum | 분산형 차트 |
| SPARKLINE | Enum | 스파크라인 차트 |
| STEPPED_AREA | Enum | 계단식 영역 차트 |
| TABLE | Enum | 표 차트 |
| TREEMAP | Enum | 트리맵 차트 |
| WATERFALL | Enum | 폭포형 차트 |
https://developers.google.com/apps-script/reference/charts/chart-type?hl=ko
Enum ChartType | Apps Script | Google Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Enum ChartType 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 차트 유형 차트
developers.google.com
반응형
'GCP > Apps Script' 카테고리의 다른 글
| Apps Script로 Google Sheets의 데이터를 생성한 웹페이지에서 보여주기 (1) | 2023.02.10 |
|---|---|
| Apps Script로 Google Sheets의 특정 셀 값을 계산해 다른 셀에 값 뿌려주기 (0) | 2023.02.09 |
| Apps Script로 Google Sheets의 Checkbox 생성 후, Checkbox 조작하기 (0) | 2023.01.25 |
| Apps Script로 생성한 웹페이지에서(웹앱 배포) 입력한 값을 Google Sheets에 저장하기 (0) | 2023.01.20 |
| Apps Script로 Google Sheets의 sheets들 index(목차) 만들기 (0) | 2023.01.13 |