반응형

Apps Script로 간단한 웹페이지 생성하기
Apps Script로 간단한 웹페이지를 생성 할 수 있다. 이 웹페이지에서 Bigquery, Database, Google sheets로 데이터를 입력(입력)할 수 있다. Simple Trigger인 doGet()를 이용한다. function doGet(e) { return HtmlService.createT
whiseung.tistory.com
Apps Script로 간단한 웹페이지를 띄워봤는데
생성한 웹페이지에서 입력 받은 값을, Google Sheets에 입력하는 기능을 구현해본다.
Apps script 에서 제공하는 doGet 트리거를 이용한다.
Code.gs
function doGet(e) {
Logger.log(JSON.stringify(e));
var htmlOutput = HtmlService.createTemplateFromFile('myPage1.html');
if (!e.parameter['value']) {
htmlOutput.username = '입력한 값이 없습니다.';
} else {
htmlOutput.username = `${e.parameter['value']} 값을 Google Sheets에 입력합니다.`;
const sheetUrl = "https://docs.google.com/spreadsheets/d/sheet_id_here/edit";
const sheetName = "doGetTest";
const sheet = SpreadsheetApp.openByUrl(sheetUrl).getSheetByName(sheetName);
sheet.getRange(sheet.getLastRow()+1, 1).setValue(e.parameter['value']);
}
htmlOutput.url = getUrl();
return htmlOutput.evaluate();
}
function getUrl() {
const url = ScriptApp.getService().getUrl();
return url;
}myPage1.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<form action="<?= url ?>" method="GET">
<div class="container">
<div class="row frame">
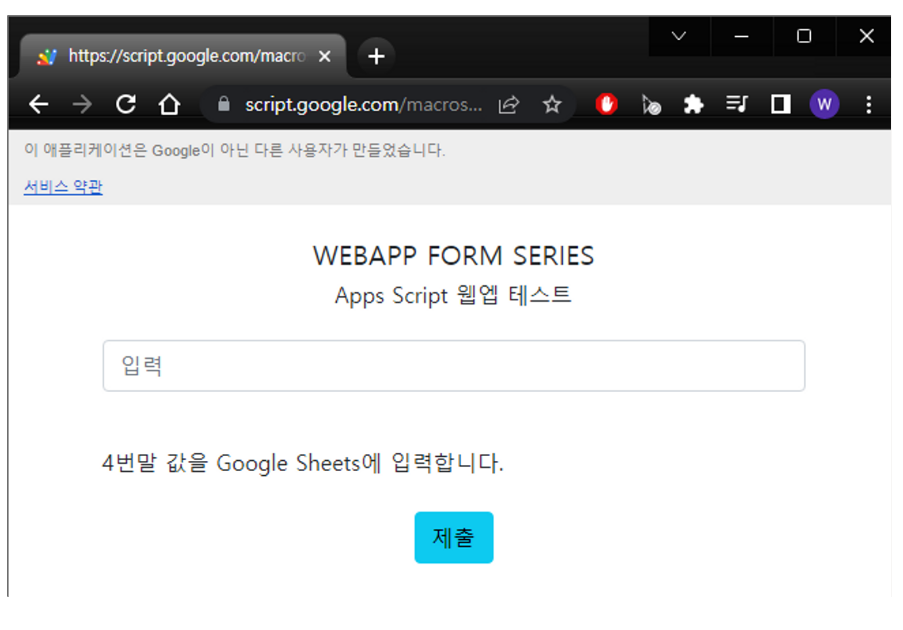
<h5 class="mt-4 text-center">WEBAPP FORM SERIES</h5>
<h6 class="mb-4 text-center">Apps Script 웹엡 테스트</h6>
<!-- create form element here -->
<div class="form-group mb-4 box">
<input type="text" class="form-control inp mb-3" id="value" name="value" placeholder="입력" autocomplete="off">
</div>
<!-- create form until element here -->
<sapn><?= value?></sapn>
<div class="form-group mt-4 mb-4 text-center">
<input type="submit" class="btn btn-info" name="Submit" /><br>
</div>
</div>
</div>
</form>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js" integrity="sha384-SR1sx49pcuLnqZUnnPwx6FCym0wLsk5JZuNx2bPPENzswTNFaQU1RDvt3wT4gWFG" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js" integrity="sha384-j0CNLUeiqtyaRmlzUHCPZ+Gy5fQu0dQ6eZ/xAww941Ai1SxSY+0EQqNXNE6DZiVc" crossorigin="anonymous"></script>
</body>
</html>
웹페이지 화면

트리거 실행 로그

Google Sheets 에 입력된 화면

Google Sheets 에 저장할 수도 있지만,
RDBMS나 BigQuery에도 데이터를 저장할 수 있을것다.
반응형
'GCP > Apps Script' 카테고리의 다른 글
| Apps Script로 Google Sheets의 Chart 생성 (0) | 2023.01.31 |
|---|---|
| Apps Script로 Google Sheets의 Checkbox 생성 후, Checkbox 조작하기 (0) | 2023.01.25 |
| Apps Script로 Google Sheets의 sheets들 index(목차) 만들기 (0) | 2023.01.13 |
| Apps Script로 매일 MSSQL 데이터(신규입사자 정보) 메일로 받기 (0) | 2023.01.13 |
| Apps Script로 Google Sheets의 종속되는 Dropdown 만들기 (0) | 2023.01.12 |