
Google Sheets Banding 이란?
Google Sheets Banding은 Google Sheets에서 시각적으로 구분하고 강조하는 데 사용되는 기능 중 하나 입니다. 이 기능을 사용하면 셀의 배경 색, 글꼴 색상 등과 같은 서식을 일괄 적용하여 시트의 내용을 더욱 쉽게 읽을 수 있습니다.
Banding은 특정 셀 범위 내에서 균일한 패턴을 만들 수 있도록 셀 배경 색을 교대로 변경합니다. 예를 들어, 각각 두 개의 행 또는 열로 번갈아가며 색을 변경하면 대상 범위가 더욱 눈에 띄고 쉽게 구분할 수 있습니다. 이 기능은 스프레드시트 내에서 데이터를 시각적으로 분류하고 보다 효과적으로 표시할 수 있도록 도와줍니다.
Banding은 다양한 스타일 및 색상 조합으로 적용될 수 있으며, 특정 데이터 범위에 대해 조건부 서식 적용, 데이터 정렬 및 필터링에 따른 변경 등 다양한 용도로 사용될 수 있습니다.
- chatGPT 인용
한마디로 power point에서 표를 생성하면 볼 수 있는 표 스타일 같은 것이다.

Google Sheets의 아래와 같은 표가 있다.
banding을 이용해 표를 꾸며보겠다.

영역을 기준으로 Banding 적용 하기
function setBanding() {
const sheet = SpreadsheetApp.getActive().getSheetByName("data list");
const range = sheet.getRange("A1:D"+sheet.getLastRow());
range.applyRowBanding();
}
뭔가 표가 꾸며진 기분이다.
Row 색상 변경
확실한 차이를 위해 강렬한 색들로 설정해본다.
function setBanding() {
const sheet = SpreadsheetApp.getActive().getSheetByName("data list");
const range = sheet.getRange("A1:D"+sheet.getLastRow());
const banding = range.applyRowBanding();
banding.setHeaderRowColor("#72ffff"); // 헤더 row 색상 변경
banding.setFooterRowColor("#72ff83"); // 푸터 row 색상 변경
banding.setFirstRowColor("#ffff72"); // 반복 첫번째 row 색상 변경
banding.setSecondRowColor("#ff72b8"); // 반복 두번째 row 색상 변경
}
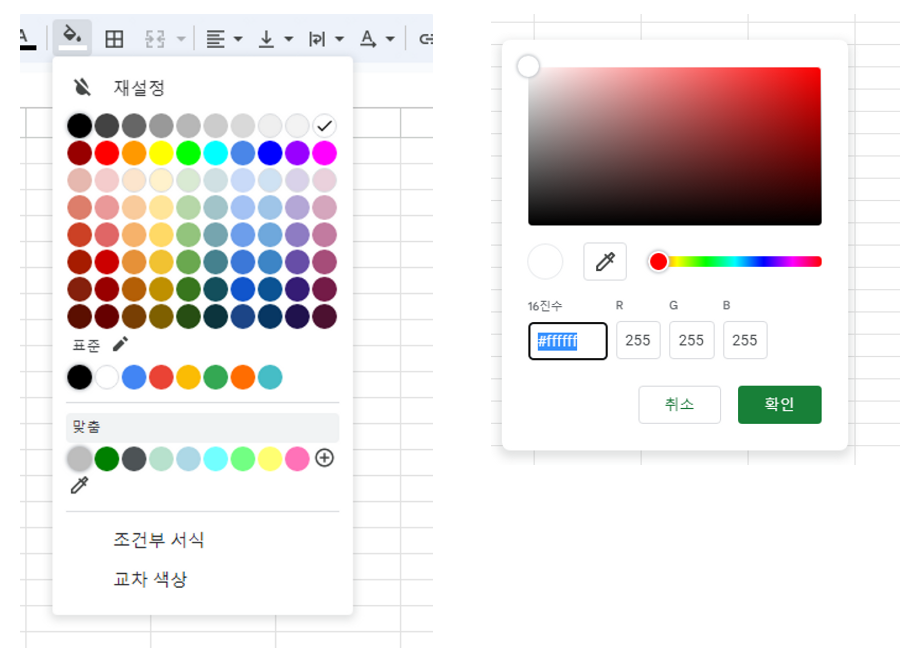
색상 선택은 아래와같이 hex코드를 확인하여 적용한다.

너무 촌스러운거 같아 다시한번 변경해봤다.
function setBanding() {
const sheet = SpreadsheetApp.getActive().getSheetByName("data list");
const range = sheet.getRange("A1:D"+sheet.getLastRow());
const banding = range.applyRowBanding();
banding.setHeaderRowColor("#ffff00");
banding.setFooterRowColor("#00ffd5");
banding.setFirstRowColor("#f0f0f0");
banding.setSecondRowColor("#c7c7c7");
}

Theme 를 이용한 스타일 적용
Google Sheets에서 기본적으로 제공해주는 Theme가 존재한다.
Enum BandingTheme | Apps Script | Google Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Enum BandingTheme 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 밴딩 테마 밴
developers.google.com
Theme 적용방법은 아래와 같다.
function setBanding() {
const sheet = SpreadsheetApp.getActive().getSheetByName("data list");
const range = sheet.getRange("A1:D"+sheet.getLastRow());
range.applyRowBanding(SpreadsheetApp.BandingTheme.BLUE);
}

function setBanding() {
const sheet = SpreadsheetApp.getActive().getSheetByName("data list");
const range = sheet.getRange("A1:D"+sheet.getLastRow());
range.applyRowBanding(SpreadsheetApp.BandingTheme.CYAN);
}

Theme 적용 후, Footer 색만 변경
function setBanding() {
const sheet = SpreadsheetApp.getActive().getSheetByName("data list");
const range = sheet.getRange("A1:D"+sheet.getLastRow());
const banding = range.applyRowBanding(SpreadsheetApp.BandingTheme.CYAN);
banding.setFooterRowColor("#c7c7c7");
}

'GCP > Apps Script' 카테고리의 다른 글
| Apps Script로 Google Sheets 기반의 상품 관리 시스템 만들기 (0) | 2023.05.17 |
|---|---|
| Apps Script로 Google 서비스 기반의 간단한 예약 시스템 만들기 (2) | 2023.04.27 |
| Apps Script로 Google Sheets의 선택된 항목을 sidebar에서 수정하도록 구현 (셀 클릭 이벤트 대체) (0) | 2023.04.21 |
| Apps Script로 Google Sheets의 데이터를 선택 해 명세서나 세금계산서, invoice 등과 같은 양식을 pdf 파일로 생성해 이메일로 전송하기 (0) | 2023.04.19 |
| Apps Script로 ChatGPT의 openAPI를 Google Sheets에서 호출하기 (0) | 2023.04.14 |