
Google Sheets 를 Apps Script 로 컨트롤하기위해서는
별도의 Apps Script 를 생성해서 URL 로 접근해서 컨트롤 하는 방법도 있지만,
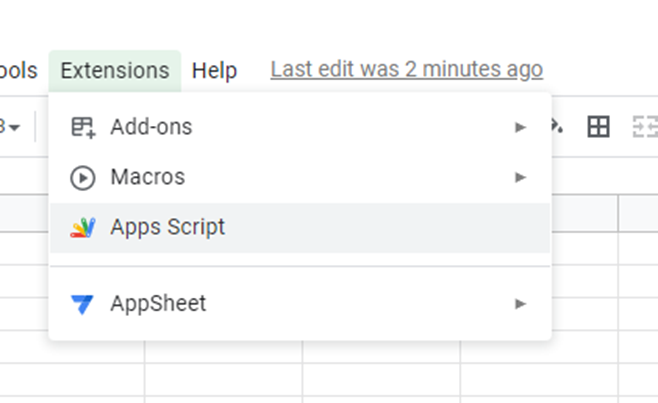
Google Sheets 에서 [Extensions] - [Apps Script] 를 통해 Apps Script를 생성하면,
Google Sheets 와 연결된 Apps Script를 생성할수있다.

Apps Script 홈페이지로 이동해본다.
https://script.google.com/home
여기서 내가 만든 Apps Script 파일들을 다 볼수있다.
하지만 같은 Apps Script 라도 아이콘은 다르게 보인다.

구글시트와 화살표 모양이 겹처있는 아이콘은 구글시트에 Apps Script가 연결된 '컨테이너바인딩 프로젝트' 이다.
화살표만 있는 아이콘은 '독립형 스크립트'로 아무런 구글 서비스와도 연결되지 않은 스크립트이다.
두개의 차이점은 컨테이너바인딩 프로젝트는 getActive() 메서드로 쉽게 바인딩된 서비스에 접근할수 있다는 것..
자 그럼
함수를 생성한다.
Google Sheet에 Alert 창을 띄워본다.


Apps Script 를 이용해 Google Sheets의 데이터를 가져와본다.

Google Sheets에 연결은 SpreadsheetApp 를 사용한다.
https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet-app
function connectSheet() {
const sheet = SpreadsheetApp.getActive().getSheetByName("Sheet1");
}Sheet에 입력된 데이터를 한번 가져와본다.
B2의 데이터를 A1 Notation 방식으로 가져와본다.

B2:C3의 데이터를 가져와본다.
여러개의 데이터를 가져와야 하니까 getValue() 가 아닌 getValues() 를 사용한다.

Coordinates 방식으로도 가져올수있다.
The starting row index of the range; row indexing starts with 1.
Returns the range with the top left cell at the given coordinates with the given number of rows and columns.

일반적으로 Sheet 양식을 사용할때,
시작하는 시작점은 동일하지만 끝나는 시점은 가변적일것이다.
그렇기 때문에 마지막 행을 인식해서 dynamic 하게 데이터를 가져올수 있어야 한다.
시작 행과 열의 변수를 지정해주고,
getLastRow() 와 getLastColumn() 을 이용하면된다.
( lastRow와 lastColumn에 +1을 해준건 0부터 시작해서 )
function getSheetData() {
const sheet = SpreadsheetApp.getActive().getSheetByName("Sheet1");
const startRow = 2;
const startColumn = 2;
const lastRow = sheet.getLastRow()+1;
const lastColumn = sheet.getLastColumn()+1;
var val = sheet.getRange( startRow, startColumn, (lastRow-startRow), (lastColumn-startColumn) ).getValues();
Logger.log(val);
}
'GCP > Apps Script' 카테고리의 다른 글
| Apps Script로 BigQuery 데이터를 Google Sheets에 뿌려주기 (0) | 2022.09.06 |
|---|---|
| Apps Script로 BigQuery 연결 (0) | 2022.09.06 |
| Apps Script에서 로그인한 사용자 정보 가져오기 (0) | 2022.08.26 |
| Apps Script 개발을 위한 구조 설계 (0) | 2022.08.26 |
| Apps Script 가 뭐지? (0) | 2022.08.25 |