Azure
Power Apps를 이용해 Upload Template 설정하기
whistory
2022. 9. 29. 09:38
반응형

Power Apps를 이용해 Azure Blob Storage를 연결했다.
이제 Power Apps 에서 파일 업로드를 해본다.
근데 컴포넌트에서 아무리 찾아도 file upload 를 못찾겟다....
그래서 아래와 같은 방법으로 진행했다.
Reference
Power Apps File Upload
Das ist die englische Version des Artikels. Die deutsche Version findet ihr hier: In this article I summarize my experiences and network research on the subject of file uploads in Power Apps Canvas…
stefanriedel.wordpress.com
3. File Upload Template
3.1. Form 생성

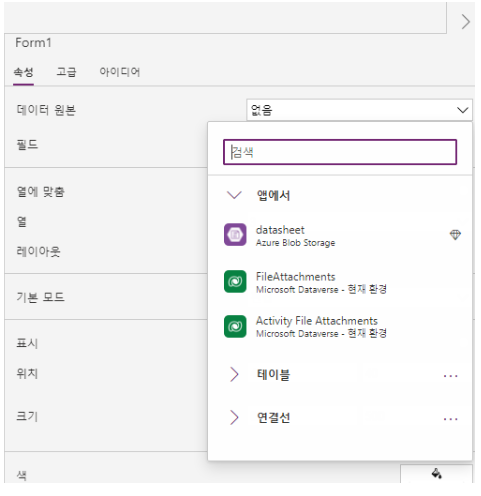
3.2. Activity File Attachments 연결
[데이터 원본] → [Activity File Attachments]

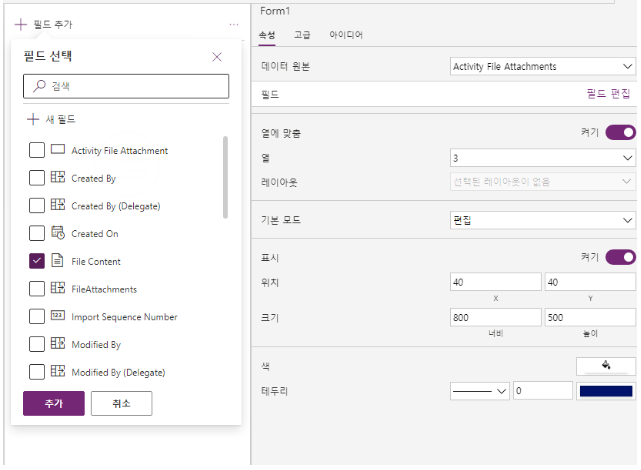
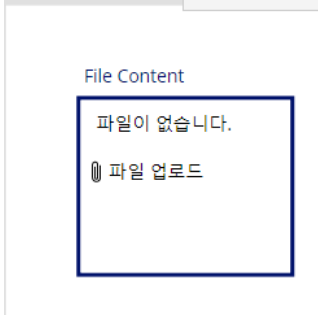
3.3. File Content 필드 추가
[필드] → [필드 편집] → [필드 추가] → [File Content]


해당 컴포넌트를 사용할 Screen에 복사,붙여 넣기 하여 사용
3.4 Component 고급 설정 값 변경
복사 붙여넣기 후 에러메세지 발생. 정상 작동을 위한 설정 값 변경
- 고급
- Items =
- Tooltip = ""
- DisplayMode = "DisplayMode.Edit"
4. 등록 버튼 이벤트 추가
파일 업로드를 위한 버튼 이벤트 추가
ForAll(NewUploadAtt.Attachments
, AzureBlobStorage.CreateFile(
"test" # 디렉토리
, Concatenate(Text(Now(), "yyyymmddhhmmss"), "_", ThisRecord.Name) # 파일명
, ThisRecord.Value) # 파일
);
Reset(NewUploadAtt); # 업로드 폼 초기화

반응형