Apps Script 디버그 하기

앱스 스크립트의 디버그 사용해보기
앱스 스크립트로 코드를 작성하다 보면 어떤 데이터를 가지고 왔는지, 객체의 자료구조가 어떤식으로 되어있는지, 내가 만든 함수가 어떻게 실행되는지 직접 확인하고 싶은 경우가 생깁니다.
이런 경우 앱스 스크립트의 디버그(debug) 라는 기능을 활용할 수 있습니다.
디버그란 “벌레를 잡는다”는 뜻으로 프로그래밍에서 버그(오류)를 찾아내고 수정하는 과정을 의미합니다. 앱스 스크립트에서도 오류를 찾아내기 위한 디버그 기능을 제공하고 있습니다. 앱스 스크립트에서는 디버거 도구를 활용하여 실행 중인 함수의 코드를 한 줄씩 실행하면서 변수와 데이터를 확인하고, 함수의 흐름을 따라가며 발생한 오류를 해결할 수 있습니다.
직접 디버그를 사용해 보면서 사용법을 익혀보도록 하겠습니다.
앞서 개발 했던 주택청약 정보를 가져오는 API를 호출하는 함수에서 직접 디버그를 사용해보는 법을 알아보도록 하겠습니다.
주택청약 정보를 조회하는 API를 실행하고, 실행 결과로 전달받은 데이터를 Json으로 파싱하여 returnData 라는 변수에 결과값을 저장하였습니다.
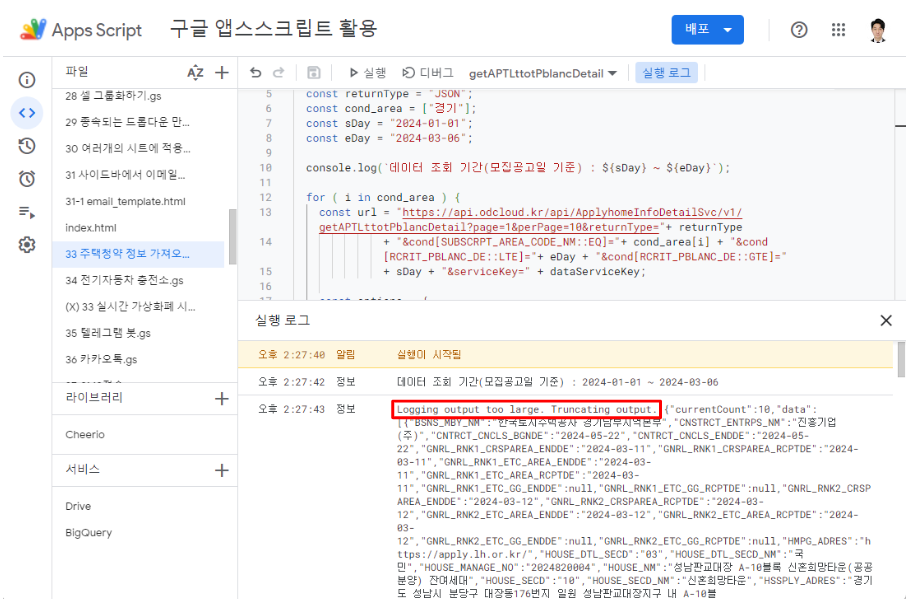
데이터를 정상으로 가지고 왔는지, 어떤 데이터들이 조회되었는지 확인하기 위해 콘솔창에 returnData 를 출력해보는 방법도 있습니다. 하지만 가지고 오는 데이터가 많은 경우 콘솔창에 출력할 수 있는 글자수의 제한이 있어 모든 데이터를 출력할 수 없습니다. 출력할 글자 수가 많으면 “Logging output too large. Truncating output.” 메시지와 함께 잘린 결과만 확인할 수 있습니다.

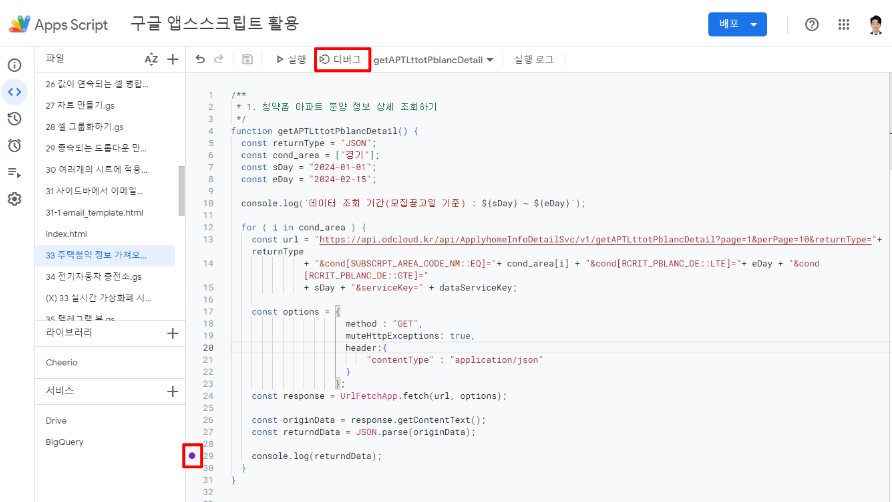
앱스 스크립트 편집기의 [실행] 버튼 옆에 [디버그] 라는 버튼으로 디버깅을 할 수 있습니다. 편집기의 줄번호 옆에 빈 공간이 있는데 클릭을 하면 해당 줄 번호에 점이 생깁니다. 이 점을 중단점Break point 이라고 부릅니다. 함수명을 선택하고 [디버그] 버튼을 클릭하면 선택된 중단점에서 함수의 실행이 멈추게 됩니다.
이제 직접 디버그를 실행해보겠습니다.
returnData 객체의 데이터를 확인하기위해서는 returnData 변수가 생성된 다음 행인 29번째 행에 중단점을 설정합니다. 그리고 [디버그] 버튼을 클릭해줍니다.

디버거가 실행되면 현재 디버거가 멈춰있는 29번째 행이 음영으로 강조 표시되며, 우측에 디버그 창이 활성화됩니다. 디버그 창의 변수 탭을 보면 API를 호출하기 위해 선언한 url, options 변수들이 보이고, API호출 결과인 response, originData, responseData 변수들도 보입니다.

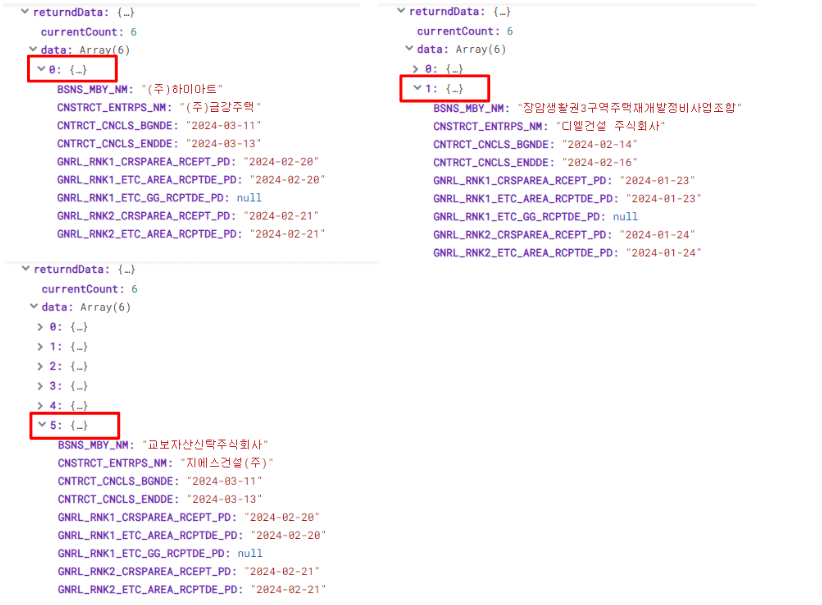
확인하고 싶은 returnData 변수를 클릭합니다. 6개의 배열을 가지고 있는 data를 클릭합니다. 0부터 5까지 총 6개의 요소가 존재하는것을 확인할 수 있습니다.

그럼 요소들을 하나하나 클릭해보도록 하겠습니다. 0번째, 1번째, 5번째 요소들을 클릭해보면 조회된 데이터들을 디버그창에서 하나하나 클릭해 0번째, 1번쨰, 5번째에 어떤 데이터들이 조회되었는지 볼 수 있습니다.

디버그를 이용해 함수 흐름 따라가보기
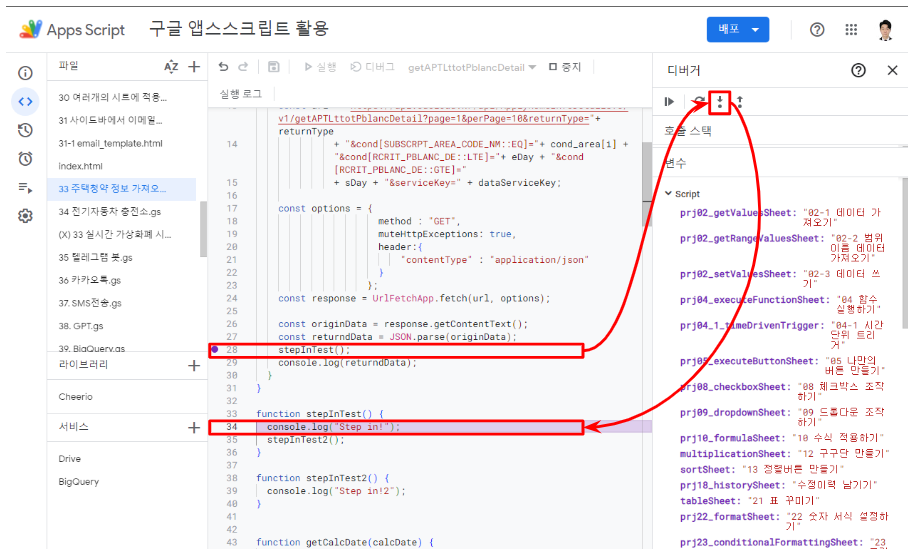
만약 response 변수에서 순서대로 진행되는 상황을 보고싶은 경우에는 response 변수에 결과를 할당하는 24번째 행에 중단점을 설정하고 [디버그] 버튼을 클릭합니다. 디버거 상단에 여러개의 버튼들이 존재합니다.
- 다시시작 : 현재 중단점을 통과하여 코드를 계속 실행합니다. 만약 아래에 추가로 설정한 중단점이 존재하면 다음 중단점으로 이동합니다.
- 스텝 오버 : 현재 함수를 실행한 다음 다음행으로 이동합니다.
- 스텝 인 : 중단점이 위치한 함수 내부로 진입합니다. 클래스나 라이브러리가 아닌 동일 앱스 스크립트안에서 생성한 함수로만 이동합니다.
- 스텝 아웃 : 현재 함수의실행을 마치고 함수를 빠져나옵니다.

‘스텝 인’의 경우 중단점이 설정되어 있는 행에 setpInTest() 라는 함수가 존재하면 setpInTest() 이라는 함수 안으로 진입합니다. 새로운 함수 안으로 진입했기 때문에 ‘스텝 오버’ 버튼을 이용해 디버깅을 진행합니다. setpInTest() 함수 내부에서 탈출하고 싶은 경우에는 ‘스텝 아웃’ 버튼을 클릭해 진행중이던 중단점으로 이동합니다.
실습을 통해 직접 함수의 흐름을 따라가보겠습니다. 디버거가 setpInTest() 함수를 호출하는 28번째 행에 멈춰있을 때 ‘스텝 인’ 버튼을 클릭합니다. setpInTest() 함수 안으로 디버거가 진입한것을 볼 수 있습니다.

setpInTest() 함수 안에서 setpInTest2() 함수를 호출하는 35번째 행에 디버거가 멈춰있을 때 ‘스텝 인’ 버튼을 클릭합니다. setpInTest2() 함수 안으로 디버거가 진입한것을 볼 수 있습니다.

디버그를 활용하면 변수들이 정확히 선언되었는지, 데이터들이 올바르게 가져와졌는지 확인할 수 있습니다. 또한 함수 내부에서 코드가 어떻게 동작하는지 라인별로 확인하여 오류를 신속하게 찾을 수 있습니다.