GCP/Apps Script
Apps Script로 Azure OpenAI 사용하기
whistory
2024. 1. 22. 11:18
반응형

OpenAI 가 아닌 Azure OpenAI를 이용해
GPT를 사용하고 싶었다.
python 에서는 가능했지만 Apps Script의 URLFetch로도 사용하고 싶었다.
var AOAI = {
env: {
'AZURE_OPENAI_ENDPOINT' : "Azure OpenAI의 Endpoint",
'AZURE_OPENAI_RESOURCE' : "Azure OpenAI의 리소스 명칭",
'AZURE_OPENAI_MODEL' : "Azure OpenAI에서 배포한 모델 이름",
'AZURE_OPENAI_MODEL_NAME' : "Azure OpenAI에서 배포한 모델",
'AZURE_OPENAI_KEY' : "Azure OpenAI Key",
'AZURE_OPENAI_MAX_TOKENS' : 1700,
'AZURE_OPENAI_PREVIEW_API_VERSION' : '2023-06-01-preview',
'AZURE_OPENAI_TEMPERATURE' : 0.1,
'AZURE_OPENAI_TOP_P' : 1.0,
'AZURE_OPENAI_STOP_SEQUENCE' : "",
'AZURE_OPENAI_STREAM' : false,
'AZURE_OPENAI_SYSTEM_MESSAGE' : "You have to answer in Korean with 휘승's gpt"
}
};
function processAzureOpenAi() {
const message = "새로운 상품에 대한 블로그 글을 써줘";
const url = `${AOAI.env.AZURE_OPENAI_ENDPOINT}openai/deployments/${AOAI.env.AZURE_OPENAI_MODEL}/chat/completions?api-version=${AOAI.env.AZURE_OPENAI_PREVIEW_API_VERSION}`;
var formData = { "max_tokens":AOAI.env.AZURE_OPENAI_MAX_TOKENS,
"messages":[{"role": "system", "content": AOAI.env.AZURE_OPENAI_SYSTEM_MESSAGE},{"role": "user", "content": message}]
};
const response = UrlFetchApp.fetch(url, {
method : "POST",
headers:{
"api-key" : AOAI.env.AZURE_OPENAI_KEY,
"Content-Type": "application/json"
}
, payload: JSON.stringify(formData)
});
const json = response.getContentText();
const returndData = JSON.parse(json);
const contents = returndData.choices[0].message.content;
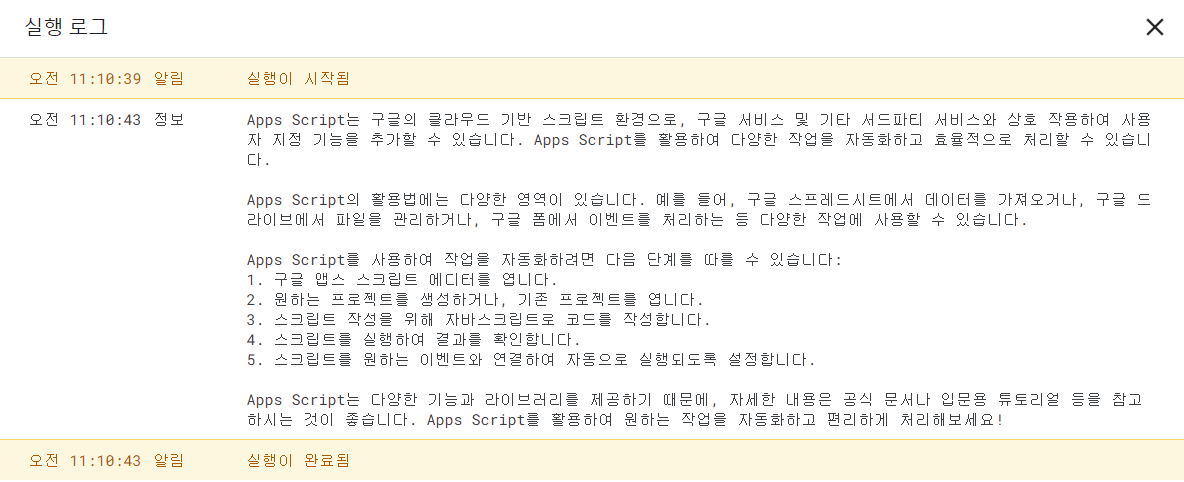
console.log(contents);
}

const message = "Apps script 활용법 알려줘";

반응형