GCP/Apps Script
Apps Script로 장 종료 후 특정 주식의 종가 정보 카카오톡으로 전송하기
whistory
2023. 6. 12. 16:58
반응형

장 종료 후,
goodEvening() 이라는 함수를 트리거로 실행시킨다.
function goodEvening() {
// 종가 확인
const dayBoolean = getTodayDay();
if ( dayBoolean ) {
sendStockClosingPrice();
sendKospiClosingPrice();
}
}
/**
* 요일 가져오기. 주중/주말 구분
*/
function getTodayDay() {
const curr = new Date();
const utc = curr.getTime() + (curr.getTimezoneOffset() * 60 * 1000);
const KR_TIME_DIFF = 9 * 60 * 60 * 1000;
const today = new Date(utc + (KR_TIME_DIFF));
const day = today.getDay();
if ( day < 2 ) {
console.log("weekend");
return false;
}
console.log("weekDay");
return true;
}
일단위 트리거는 1시간 간격으로 설정할 수 있는데,
4시~5시로 설정하게되면 그 사이의 랜덤한 특정시간에 트리거가 등록되고,
매일 같은 시간에 트리거가 실행된다.

나같은 경우에는 4시 53분에 설정이 되었다.
계속 삭제했다가 다시 등록해서 원하는 시간으로 맞출 예정이다.

아래 url에서 크롤링을 통해 데이터를 추출해 뿌려준다.
종목을 변경하고 싶으면 url의 code에 원하는 종목코드를 입력하면 된다.
https://finance.naver.com/item/main.naver?code=247540
에코프로비엠 - 네이버 증권 : 네이버 증권
관심종목의 실시간 주가를 가장 빠르게 확인하는 곳
finance.naver.com
크롤링 후 데이터를 추출하고.
object type을 feet로 설정하고, 아래와 같이 json을 구성해줘본다.
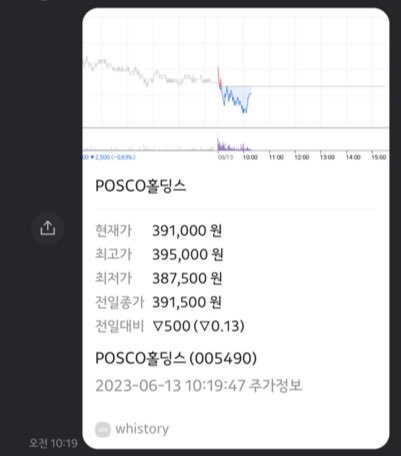
function createStockPriceKakaoTempate(company_name, company_code, company_price, company_chart_url, link_url, mobile_url, this_time) {
var dataString = `template_object={
"object_type": "feed",
"content": {
"title": "${company_name} (${company_code})",
"description": "${this_time} 주가정보",
"image_url": "${company_chart_url}",
"image_width": 700,
"image_height": 289,
"link": {
"web_url": "${link_url}",
"mobile_web_url": "${mobile_url}",
"android_execution_params": "contentId=100",
"ios_execution_params": "contentId=100"
}
},
"item_content" : {
"profile_text" :"${company_name}",
"items" : [
{
"item": "현재가",
"item_op": "${company_price[0].data} 원"
},
{
"item": "최고가",
"item_op": "${company_price[4].data} 원"
},
{
"item": "최저가",
"item_op": "${company_price[5].data} 원"
},
{
"item": "전일종가",
"item_op": "${company_price[3].data} 원"
},
{
"item": "전일대비",
"item_op": "${company_price[1].updown =="상승"?"\\▲":company_price[1].updown =="하락"?"\\▽":"보합"}${company_price[1].data} (${company_price[1].updown =="상승"?"\\▲":company_price[1].updown =="하락"?"\\▽":"보합"}${company_price[2].data})"
}
]
},
"buttons": [
{
"title": "웹으로 이동",
"link": {
"web_url": "${link_url}",
"mobile_web_url": "${mobile_url}"
}
},
{
"title": "앱으로 이동",
"link": {
"android_execution_params": "contentId=100",
"ios_execution_params": "contentId=100"
}
}
]
}`;
return dataString;
}






반응형